hiring a founding design engineer
Work with two members of the original Radix team on our mission to build world-class tools that help creative professionals do their best work. We recently raised $4.2M from Accel and a group of incredible angels to build the next great design company.
We’re building designer-focused, performant, reliable canvas tools. Besides sharing our love for creativity, you should be highly skilled, well-rounded, and very experienced. We’re a small team with few meetings, no managers, everyone talks directly to users, and we all build every day.
We offer a $175–250K salary and 0.5–1.5% equity. Fully remote.
Skills and requirements
- Design and implement UI features from scratch
- Impressive history of both design and engineering work
- Unmatched attention to detail and fine interactions
- First-hand knowledge of creative workflows
- Deep understanding of DOM and browsers beyond framework-level abstractions
- Comfortable working with very few third-party libraries
- Skilled with UI performance, helping us hit our 120 fps target
Values
- Passionate about design
- High agency and motivation: startups are hard, we show up every day and make progress
- Nothing’s off limits: you see what needs to happen and you help make it happen
- Always improving: you aim to make the best work possible
- High velocity: we ship to production many times per week
Tech stack
Client: TypeScript, React, MobX, vanilla CSS with some Tailwind
Server: TypeScript, Bun, Hono, Cloudflare Workers
Application
- Resume review
- 30-minute meeting with Stephen
- 30-minute meeting with Vlad
- 1–2 week paid trial project
The objective of the trial project is to ship a complete feature for Paper, working and communicating with the team directly in Slack and GitHub as a regular member. We are flexible on whether the trial is a part-time or full-time arrangement.
Real-world project examples
Here’s a few examples of what you might work on right away. For these projects, we already have some wireframe-level interfaces waiting for polished design and execution, thought out from the ground up.
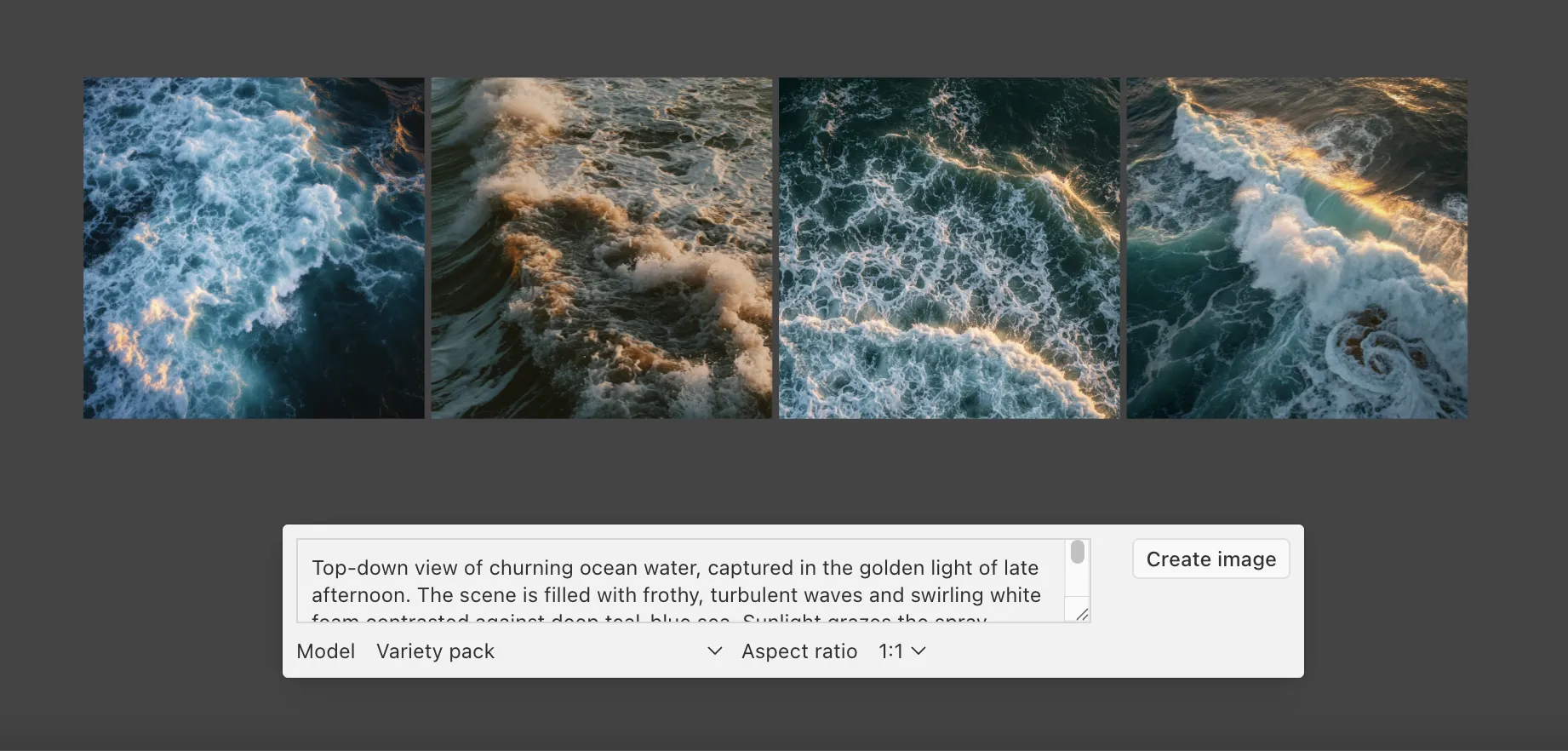
– Image generation
Make our image generation flow ready for users. Invent and build an intuitive interface for image generation and prompt-based image editing, help designers explore different creative directions or create assets in a consistent style.

– Paper Shaders
Build a fully-fledged website for Paper Shaders, which is currently a placeholder site.
One of the 15+ shaders we want to document and showcase before a wider launch
– Layout panel
Design and build the flex layout panel in the editor, replacing the current temporary panel we had created to explore the layout system.

Our improvised layout panel, waiting for visual alignment controls and constraints
After the trial project
Ultimately, you will be shaping new features yourself, with the freedom to decide what helps designers achieve their goals best. At Paper, each of us sees their projects through, from conception to launch and user testing.
We find working on design tools an incredibly rewarding job. Come join us and make some of your life’s best work.
If interested, send examples of your work to join@paper.design